Dies ist eine alte Version des Dokuments!
Die Bildfahrplan-Seite
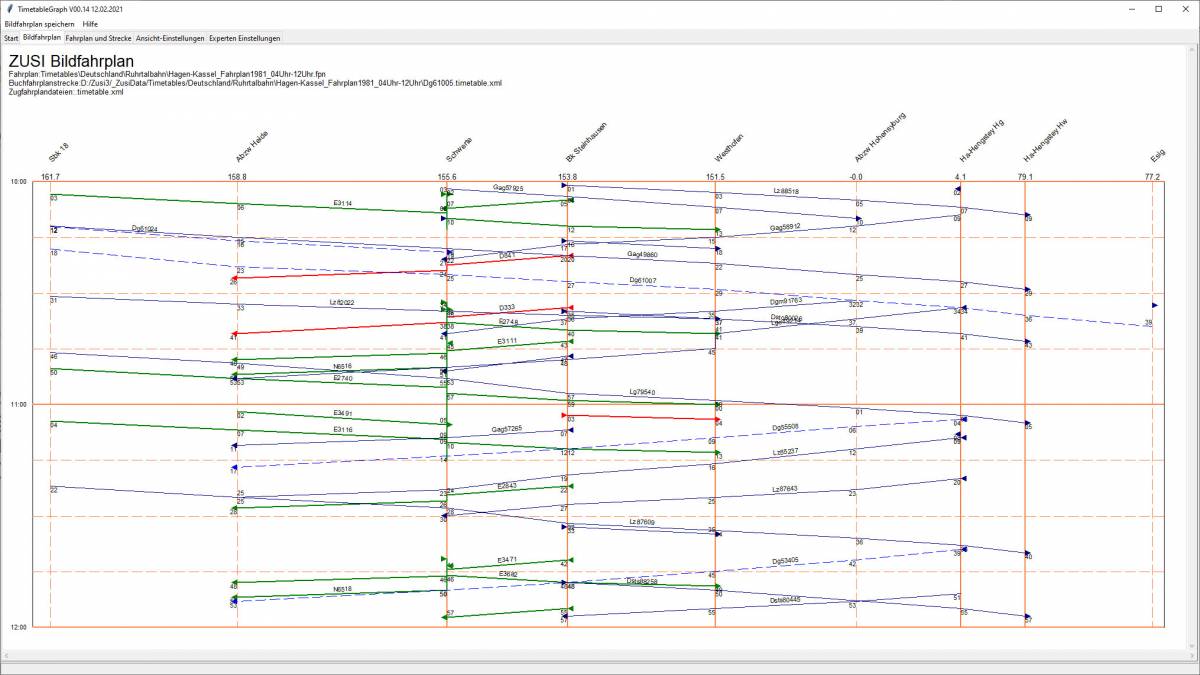
Das folgende Bild zeigt die Bildfahrplan Seite.
Im Titel wedren einige Daten der Fahrplandatei angezeigt:
- Name der Fahrplandatei
- Name der Buchfahrplandatei, die für die Streckendefinition verwendet wurde
- Wurden .trn oder timetable.xml Dateien für den Aufbau des fahrplans verwendet
Der eigentliche Bildfahrplan ist darunter zu sehen.
Mit folgenden Tasten und Mausoperationen kann das Bild gesteuert werden:
self.canvas.bind('<ButtonPress-1>', self.move_from)
- Mit der Maus:
- self.canvas.bind('<B1-Motion>', self.move_to)
- <Control-MouseWheel>: ein- und auszoomen
- <MouseWheel>: hoch- und runterscrollen
- <Shift-MouseWheel>: rechts- und linkscrollen
- <Linke Maustaste> und Maus bewegen: Verschieben des Fensters
- Tasten:
- <Home/Pos1„ : Vergösserun/Verkleinerung wieder zurückstellen
- <Pfeil nach oben>: Bildfahrplan raufscrollen
- <Pfeil nach unten>: Bildfahrplan runterscrollen
- <Pfeil nach rechts>: Bildfahrplan nach rechts scrollen
- <Pfeil nach linke>: Bildfahrplan nach links scrollen
- <Control-Pfeil nach oben>: einzoomen
- <Control-Pfeil nach unten>: auszoomen
- <F5>: Bildfahrplan neu erstellen, z.B. wenn Änderungen an timeline.xml dateien vorgenommen wurden